Progressive Web Apps – Verschmelzung von Web und App
Progressive Web Apps sind momentan in aller Munde und entwickeln sich zu einem erfolgreichen mobilen Trend. Als “Geschwister” der nativen App weisen sie neben ihrer einfachen Handhabung umfangreiche Funktionen auf, die die Welt der Apps und App Stores in den kommenden Jahren stark beeinflussen werden. Wir von AppYourself gehen mit dieser Entwicklung mit und haben unsere bereits existierenden Web Apps mit der Chat-Funktion, digitaler Stempelkarte und Nutzerprofilen ausgestattet. Somit haben sich unsere Web Apps hin zu Progressive Web Apps entwickelt. Dies macht sie zu interessanten Anwendungen für die Interaktion mit Kunden bzw. für die Kundenansprache.
Was ist eine Progressive Web App?
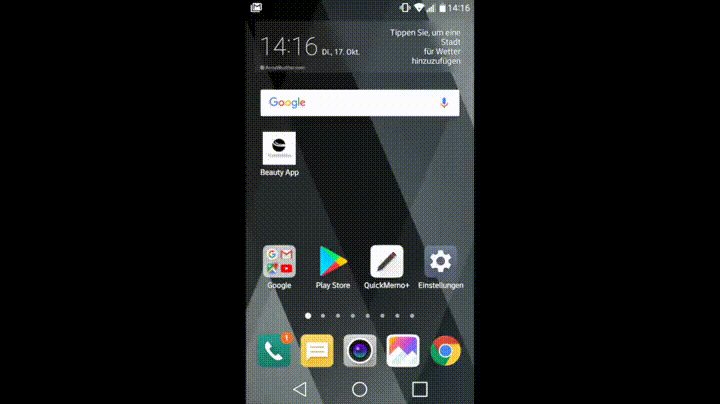
Viele Experten haben bereits versucht, eine passende Erklärung zu finden. Zumeist hört man: „Eine Progressive Web App vereint das beste aus dem Web und einer App.“ Aha! Wir versuchen es einmal zu beschreiben: im Grunde handelt es sich um eine Website, die Eigenschaften einer nativen App vereint. Das heißt, sie verhält sich wie eine App, es können auf typische App Features wie die Chat-Funktion sowie Gerätefunktionen, z.B. Kamera, zugegriffen werden. Im Vergleich zu ihrer nativen Schwester weist sie noch weitere Eigenschaften auf: zum einen ist sie stets auf dem aktuellsten Stand – manuelle Updates sind nicht mehr notwendig – und zum anderen funktioniert sie auch offline und mitten in der U-Bahn, wenn die Internetverbindung nicht so umfassend ausgebaut ist. Sie ist einfach und kostengünstig zu erstellen. Das Besondere an ihr: die Web App muss nicht im App Store gesucht oder auf das Smartphone heruntergeladen werden. Ob Smartphone, Tablet oder Desktop PC, sie lässt sich über jeden Internetbrowser direkt aufrufen. Ein einfaches Beispiel: ein App Nutzer ruft über die Google Suche die Web App seines Friseurs auf, um einen Termin zu vereinbaren oder nach den Öffnungszeiten zu schauen. Dabei kann er sie wie eine native App auf seinem Homescreen ablegen (mit Bestätigung auf den Button Hinzufügen) und hat seine „App“ immer und sofort im Blick. Hierbei ist zu beachten, dass Google selbst entscheidet, wann dieser Banner auf dem Smartphone des Nutzers erscheint. Die folgende kleine Animation verdeutlicht dies:
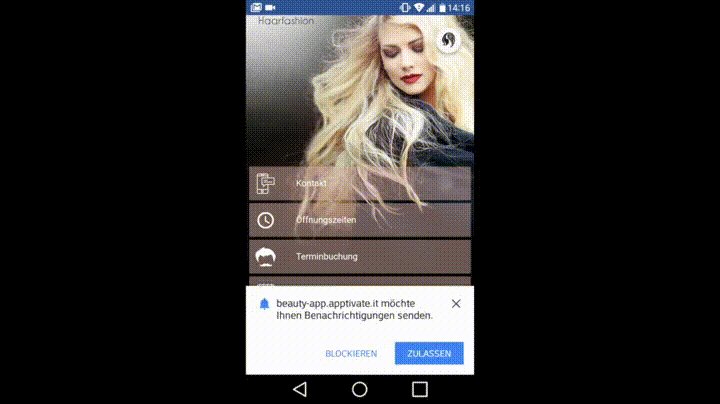
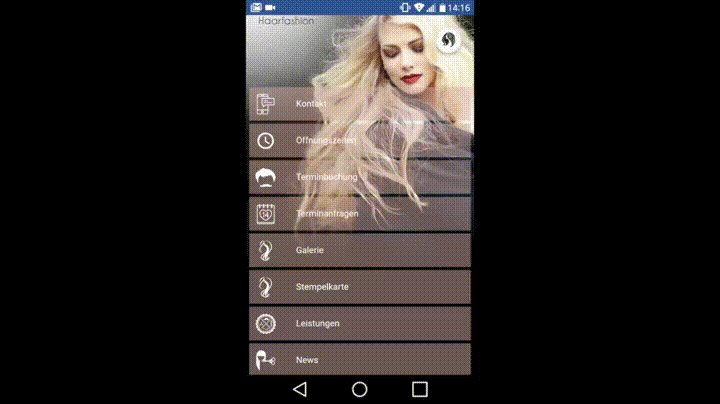
Die Progressive Web Apps passen sich zudem genau an den App Nutzer und dessen Endgerät an. Langwieriges Scrollen, schlechte Darstellung von Texten sowie verpixelte Bilder gehören somit der Vergangenheit an. Zudem kann der Nutzer über die Web App sein Profil ausfüllen oder ein beliebiges Modul aufrufen. Mithilfe der hinterlegten Informationen aus dem Nutzerprofil lassen sich so individuelle Angebote und Aktionen per Chat verschicken. Beispielhaft – wie dies aussieht – haben wir mit der folgenden kleinen Animation visualisiert. Zunächst einmal wird ein Besucher beim ersten Aufruf der Progressive Web App gefragt, ob er Push Nachrichten erhalten möchte. Klickt er auf Zulassen, erhält er von nun an Mitteilungen, die er auf seinem Smartphone erhält:
Google machts vor, Apple hinkt hinterher
Bis jetzt werden die Progressive Web Apps allerdings nur von Googles Betriebssystem Android unterstützt. Unter Apples iOS kommen App Nutzer noch nicht in den Genuss des vollen Funktionsumfangs. Wir gehen jedoch davon aus, dass Apple nicht lange auf sich warten lassen wird, um ebenfalls Progressive Web Apps anzubieten. Fest steht: Mit den Progressive Web Apps kann die Reichweite immens gesteigert werden, da auch “normale” Internetnutzer auf diese zugreifen können. Zudem schaffen sie einen weiteren Schritt in Richtung Usability. Eine direkte Ansprache der Kunden ist ebenso möglich wie die Erhöhung der Kundenbindung – via digitaler Stempelkarte.