Der Mobile Website Checker informiert
Mit einem Blick auf das Smartphone beginnen die Menschen ihren Tag und beenden ihn gleichermaßen. Dabei ist es wichtig, dass die gesuchten Informationen so benutzerfreundlich und vor allem so mobil optimiert wie möglich sind. Mit einem Mobile Website Checker haben wir ca. 100.000 Websites von deutschen KMUs analysiert und sind zu dem Ergebnis gekommen, dass knapp 66 % dieser Websites nicht mobil optimiert sind. Doch was heißt das genau? Wie kann die eigene Website nach diesen Kriterien untersucht werden? Diesen Fragen gehen wir auf den Grund und erläutern wie Inhalte auf dem Smartphone oder anderen mobilen Endgeräten ideal abgerufen werden können.
Verlust von Nutzern und Ranking-Plätzen bei Google
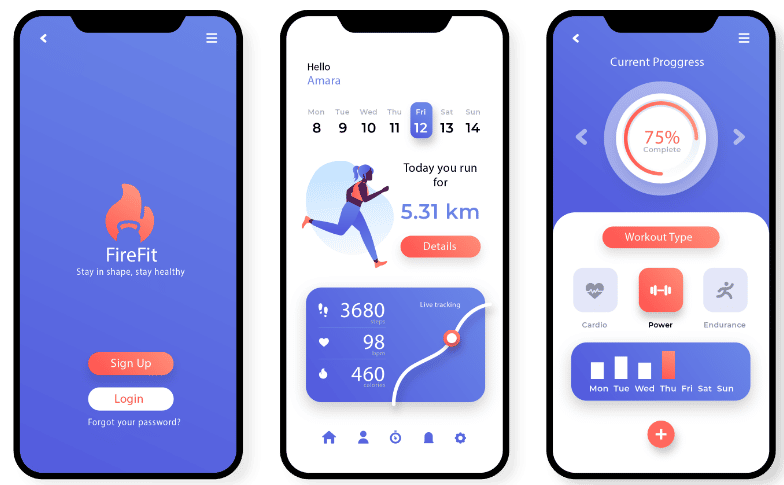
Viele KMUs sehen nicht die Notwendigkeit, ihre Website für mobile Endgeräte anzupassen. Dieser Trugschluss führt nicht zuletzt dazu, dass die Nutzer ihren Aufenthalt auf der Website abbrechen. Kein Mensch möchte auf dem Smartphone die Zoom-Funktion nutzen um alle Inhalte lesen zu können oder lange Ladezeiten in Kauf nehmen. Kundenbindung wird damit nicht erzielt – ganz im Gegenteil. Schließlich ist das mobile Surfverhalten ein anderes als über einen Desktop-PC. Zunächst einmal ist im Vergleich zu einem Computer keine Maus vorhanden, da alle Funktionen über einen Touchscreen erfolgen. Es sind auch weniger Inhalte aufgrund der viel kleineren Displays sichtbar. Des Weiteren unterstützen viele Tablets und Smartphones weder Flash noch Java, welche oft auf Websites eingebunden sind. Hinzukommt, dass die mobile Internetverbindung von unterwegs aus meist langsamer ist und somit weniger Inhalte darstellen kann. Google kennt diese Faktoren und straft Websites ab, die keine mobile Optimierung aufweisen und setzt sie auf niedrigere Platzierungen im Suchmaschinenranking herab. Je nach Ausgabegerät muss eine entsprechende Anpassung in der Darstellung der Inhalte vorgenommen werden. Die folgende Grafik verdeutlicht das Prinzip der mobilen Optimierung – beginnend mit dem Desktop-PC bis zur Ausgabe auf dem Smartphone:
Mobile Website Checker – so gehen Sie vor
Es gibt unterschiedliche Wege zum Testen, ob eine Website mobil optimiert ist. Einer der schnellsten und unkompliziertesten stellt Mobile-Friendly Test von Google dar:
Es gibt zwei Ansätze zur Optimierung mobiler Websites:
- Responsive Web Design
- Web App
1. Responsive Web Design
Die komplette Struktur und die Inhalte der Website wie Texte, Bilder, Tabellen etc. werden flexibel in ihrer Position, Ausrichtung und Größe dargestellt. Das bedeutet, diese Objekte passen sich automatisch an die Displaygröße des mobilen Ausgabegerätes an.
2. Web App
Darunter wird eine App verstanden, die im mobilen Browser aufgerufen werden kann. Sie muss also nicht aus einem App Store geladen und anschließend auf dem Smartphone installiert werden. Sie behält ihre eigene inhaltliche Struktur bei und ist für diverse Endgeräte optimiert. Hierbei werden vorrangig Features für den Nutzer in den Vordergrund gestellt, die von großer Relevanz sind. Hierzu zählen schnell auffindbare Formulare zur Reservierung oder Buchung, eine übersichtliche Navigation oder Buttons, die den Nutzer zu etwas auffordern. Oft besteht auch die Möglichkeit, eine intelligente Weiterleitung in der eigenen Website zu integrieren. Diese sorgt dafür, dass Nutzer mit Smartphones und Tablets zur Web App weitergeleitet werden, wohingegen PC-Nutzern die Desktop Version angezeigt wird.
Mobil optimierte Websites mit dem App Baukasten von AppYourself

Eine mobil optimierte Website lässt sich mit dem App Baukasten von AppYourself schnell und problemlos generieren. Texte, Formulare, Navigation, Buttons und Bilder werden passend auf dem Smartphone angezeigt und begünstigen eine hohe Benutzerfreundlichkeit. Dabei können Inhalte, die zuvor in der App erstellt wurden, automatisch auf der Website aktualisiert werden. Gleichzeitig wird neben der Website noch eine Web App bereitgestellt, welche nach individuellen Vorstellungen erstellt werden kann. Die Erstellung der Web App im App Baukasten entspricht dabei einer App aus dem App Store. Sie bietet Nutzern eine optimale Handhabung – vor allem von unterwegs aus. Einer der Unterschiede zu einer App liegt darin, dass bei der Web App keine Push Nachrichten versendet werden können.
KMUs sollten sich bewusst sein wie wichtig die mobile Optimierung ist und ihre Websites den heutigen Standards anpassen. Darstellbarkeit auf allen mobilen Endgeräten ist hierbei das Stichwort. In Kombination mit einer App bzw. Web App können sie zudem ihre Kundenbindung erhöhen, ihre Kunden finden Sie besser im Internet gleichzeitig können Sie so langfristig für einen höheren Traffic sorgen. Daher ist das vorherige Analysieren mit einem Mobile Website Checker von enormer Wichtigkeit.