The AppYourself Blog
Read our blog to learn more about the benefits of having your own mobile app and related news.


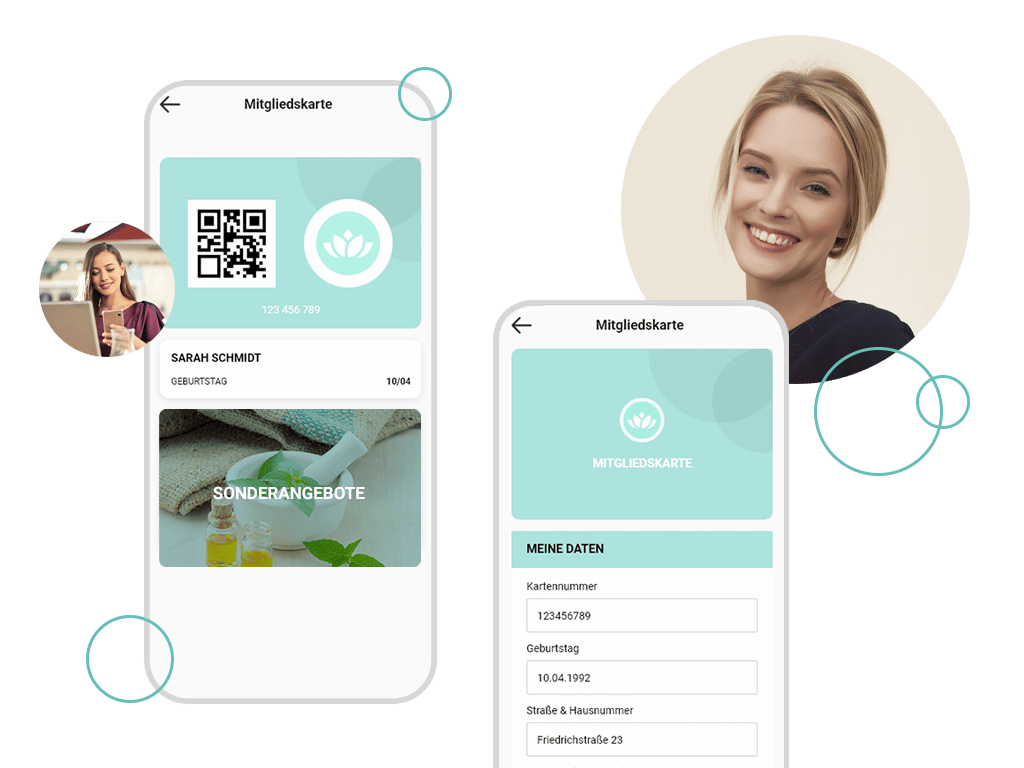
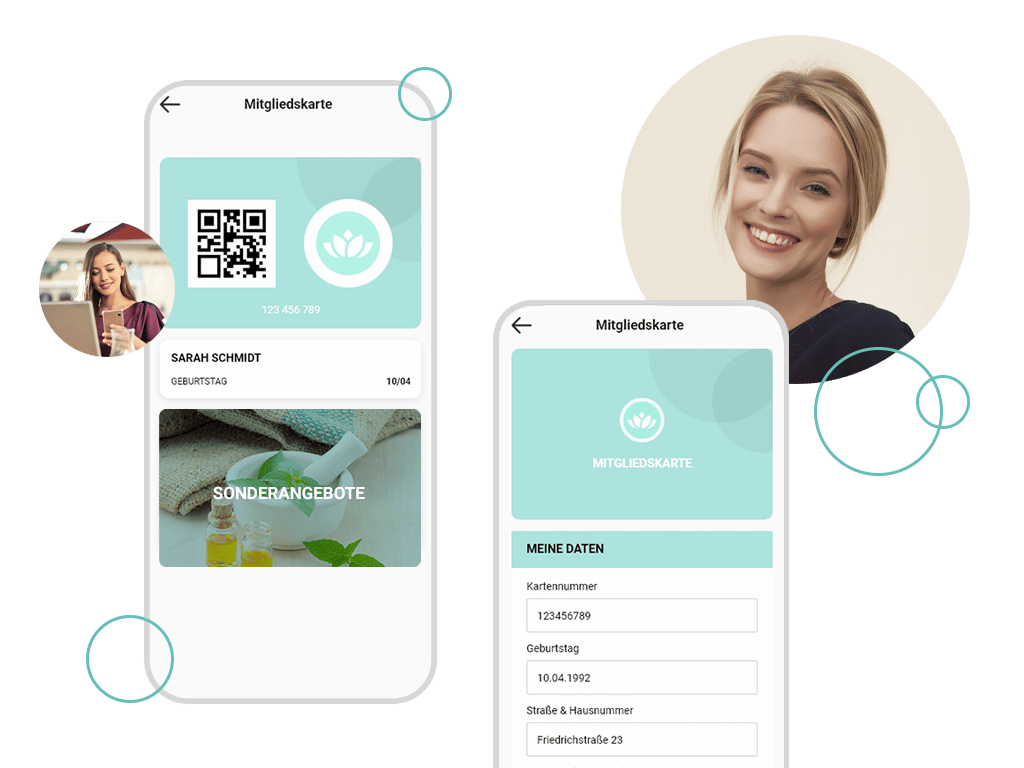
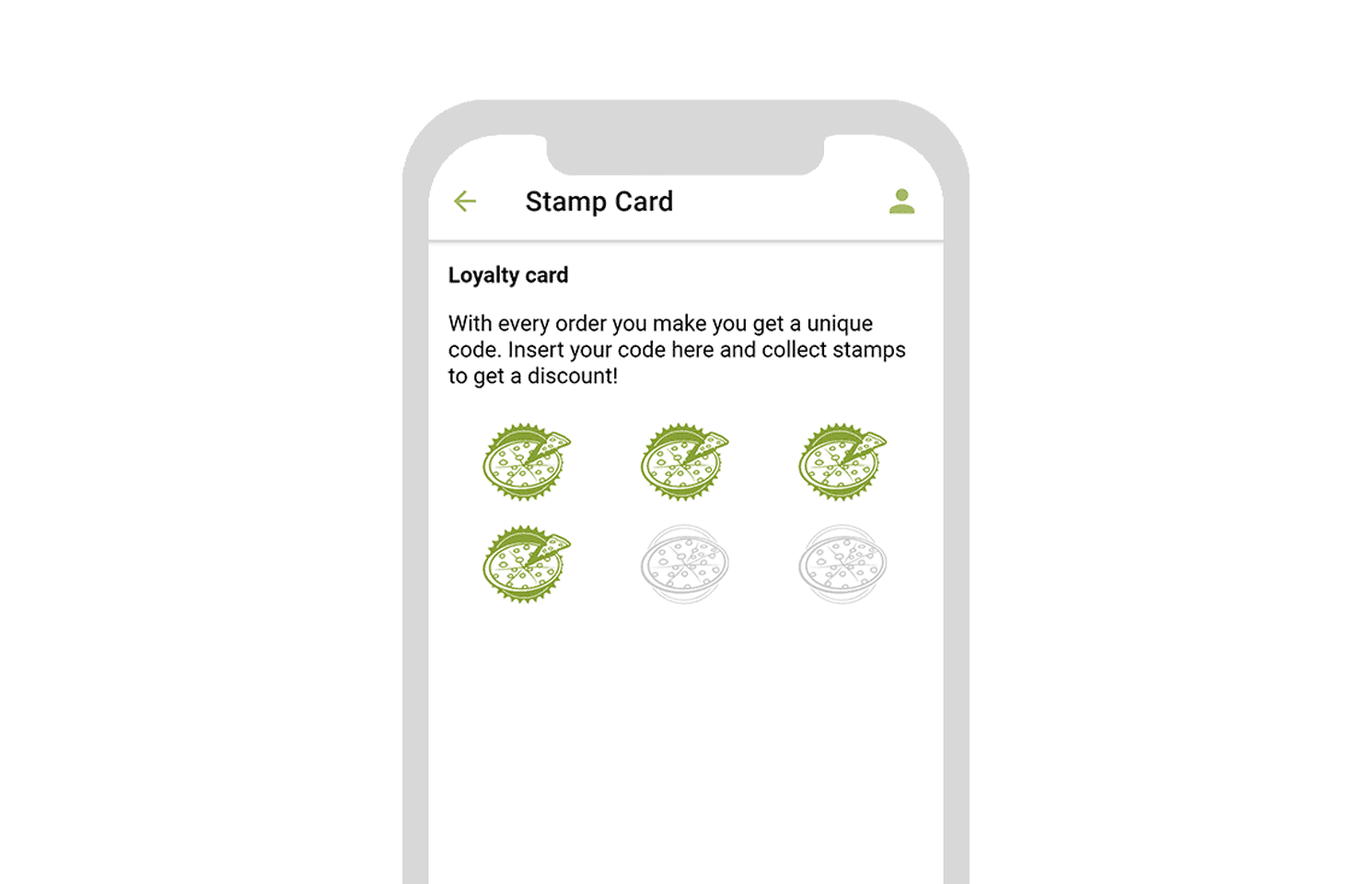
Digital customer card: customer loyalty simply via app
Digital loyalty card is now available for your app! Customer cards are a dime a dozen! But most of them languish in the wallet or
Most popular articles
Most Recent Posts

Digital customer card: customer loyalty simply via app
Digital loyalty card is now available for your app! Customer cards are a dime a dozen! But most of them languish in the wallet or

Digitalisation of Gastronomy: How Online Solutions Help Restaurateurs
Digitalisation of the gastronomy: now more important than ever! The restaurant industry has been hit hard by the prolonged lockdown. Restaurants are closed until mid-February

EU-US Data Privacy Shield: ECJ Declares Agreement as Invalid
The European Court of Justice has overturned the EU-US Data Privacy Shield. What are the implications for businesses? ECJ: EU-US Data Privacy Shield is Ineffective

Your Restaurant App: Contactless Check In and Check Out via QR Code
Record Guest Data Simply Contactlessly with Your Restaurant App Taverns, restaurants, bars, cafés – during Corona, the entire catering industry must collect the contact details

App Submission to Apple and Google: Facts You need to know!
How An App Gets Into Both App Stores You might have wondered how your app gets into both App Stores? If you book the Business

Why App Video Marketing Is So Important For Your App
App Video Marketing For Your App You have certainly invested a lot of time to create your app or to have it completely created by

Coupons in your app: how your customers can support you now
Vouchers help you and your business In Germany, some shops are allowed to reopen – provided that they comply with appropriate hygiene regulations and the

Communication In The Home Office: Be There For Your Customers From Home
Keep Customers And Employees Informed Currently, many companies have closed their doors and managers and employees are working from home – a reaction to the

Storytelling – Let Your Marketing Tell Stories
Storytelling is Hiding Everywhere Storytelling – telling stories – is an essential part of all our lives. No matter which generation we belong to or
The right solution for every industry
Start now with the AppYourself App Builder and create an app for your business that your customers will love.
or give us a call: